Web design trends to watch in 2025

Web design is entering a new era where creativity meets cutting-edge technology, transforming how users interact with the digital world. In 2025, the focus shifts to crafting immersive, dynamic, and emotionally compelling experiences that transcend functionality. With interactivity and bold visuals taking centre stage, these trends are set to redefine the possibilities of web design. Here are the top five trends that will shape the digital landscape in 2025.

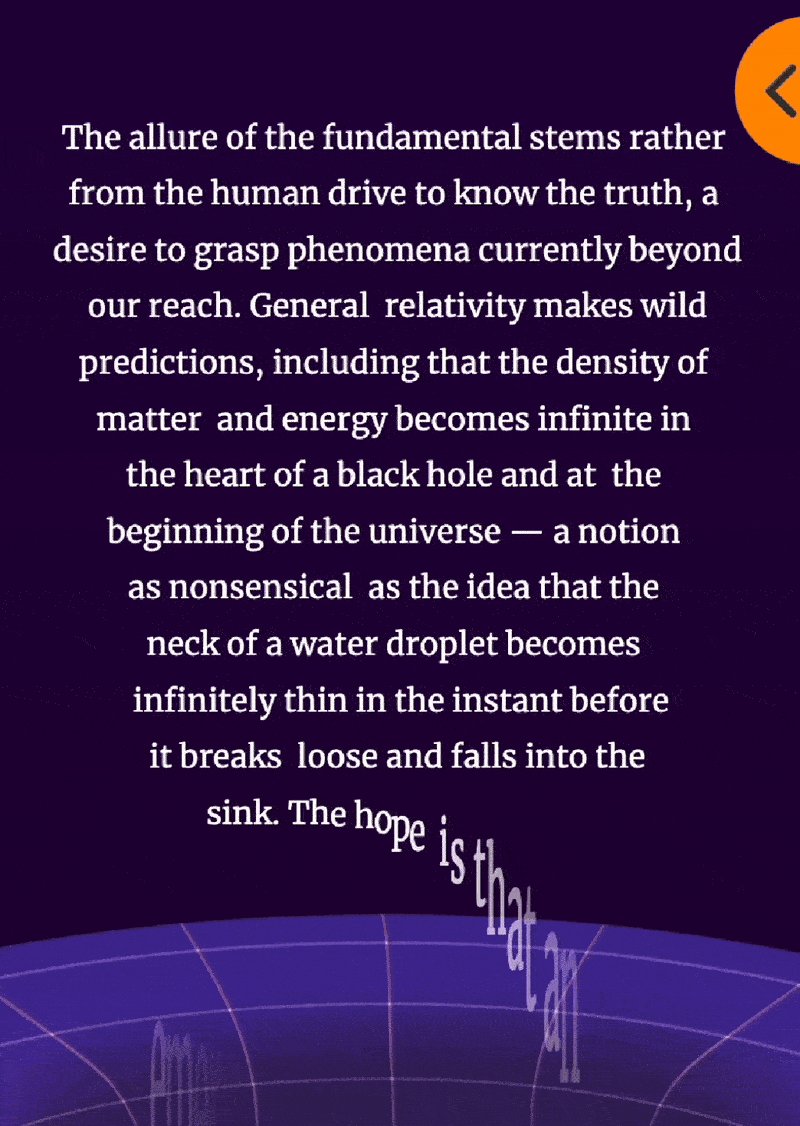
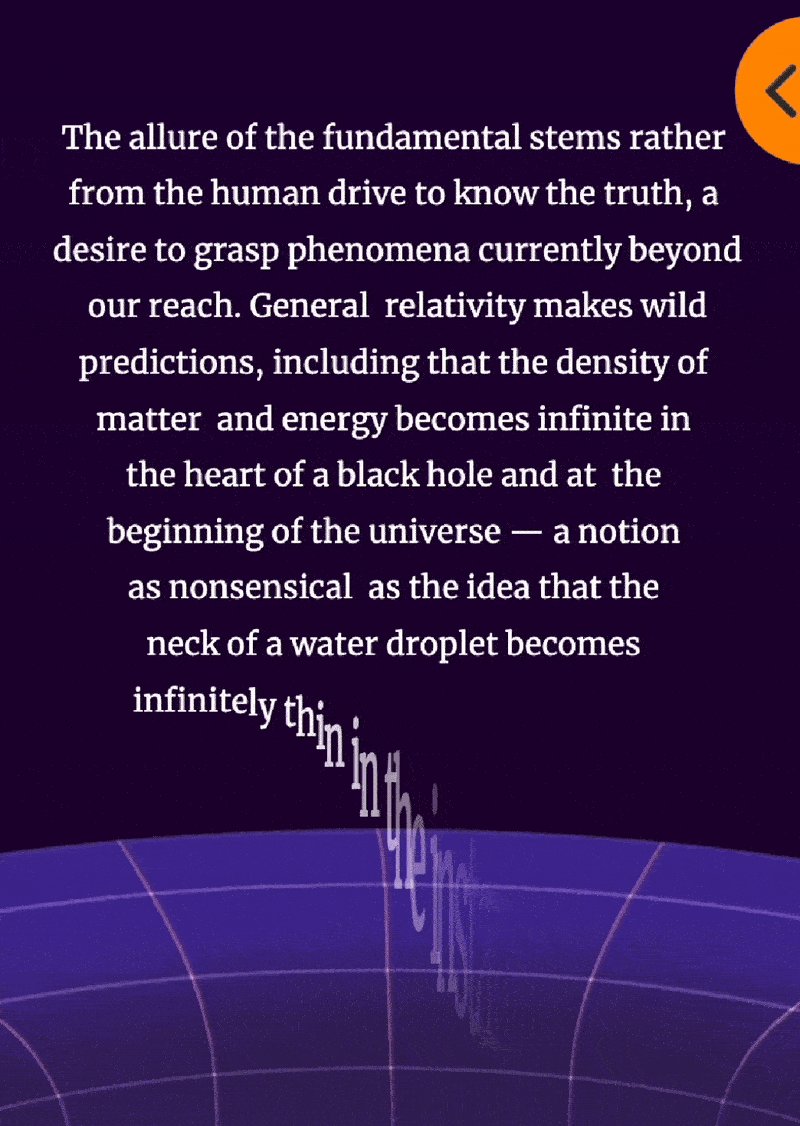
© Quanta Magazine — Quanta Magazine's landing page with animated scrolls

Animated scrolls
Scrolling has long been an essential part of web navigation, but in 2025, it’s taking on a new role as a dynamic design feature. Animated scrolls elevate storytelling by creating smooth transitions and pulling users deeper into the narrative. From parallax effects to scroll-triggered animations, these features ensure a seamless and engaging journey through a website.
Why is it trending? As users expect more interactive experiences, animated scrolls provide an exciting way to breathe life into static pages, holding attention longer and encouraging exploration.
Tip: Balance is key. Use animations sparingly to avoid overwhelming users, ensuring they enhance the experience rather than detract from it.
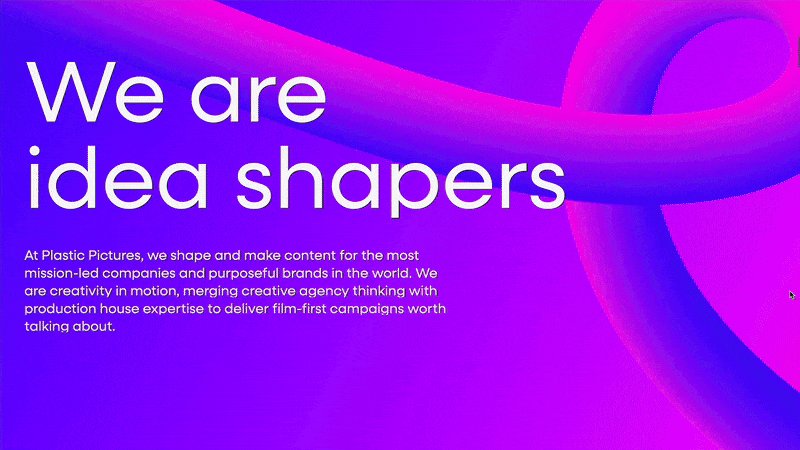
Glowing effects
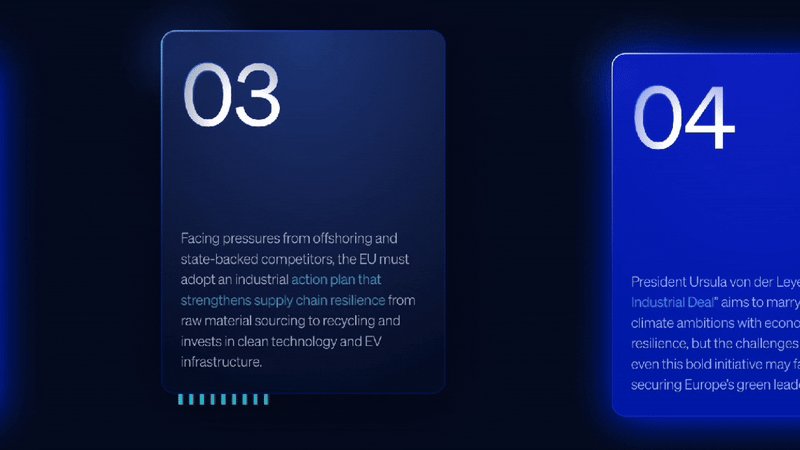
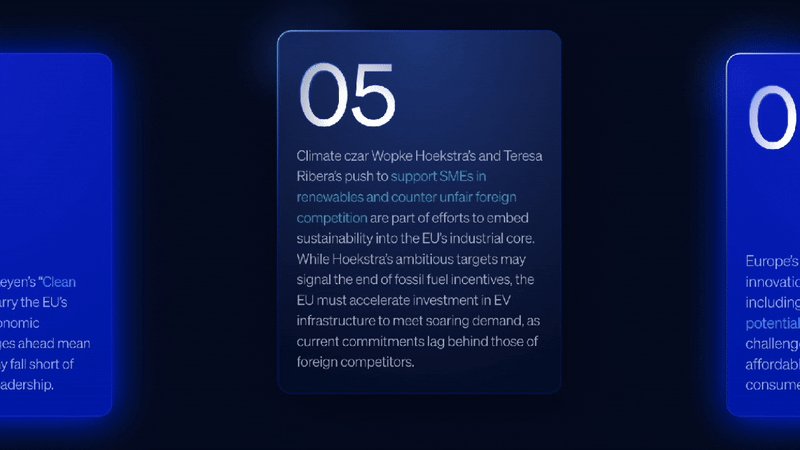
Glowing effects are making a strong return, giving websites a futuristic and vibrant edge. Inspired by cyberpunk aesthetics, these effects use soft glows, neon accents, and gradients to highlight key elements and guide user attention.
Why is it trending? Glowing effects bring a sense of energy and innovation, especially for tech-forward brands looking to stand out in a crowded market.
Tip: Pair glowing elements with dark or minimalistic backgrounds for a sleek and modern appearance.

3D elements
Three-dimensional designs are transforming websites into visually rich, interactive environments. Thanks to advancements in WebGL and WebGPU, 3D elements can now be seamlessly integrated, from spinning product models to fully interactive virtual worlds.
Why is it trending? 3D elements add depth and realism, making digital interfaces more engaging and memorable.
Tip: Use 3D elements strategically to avoid slowing down your site. Optimise models and animations to ensure fast loading times.
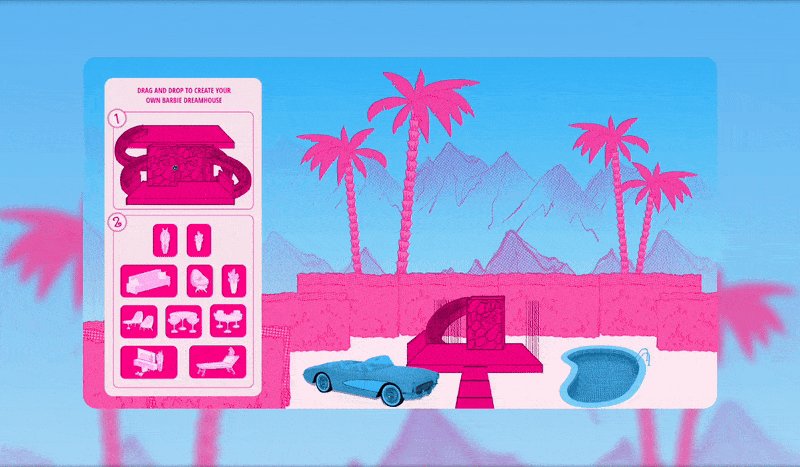
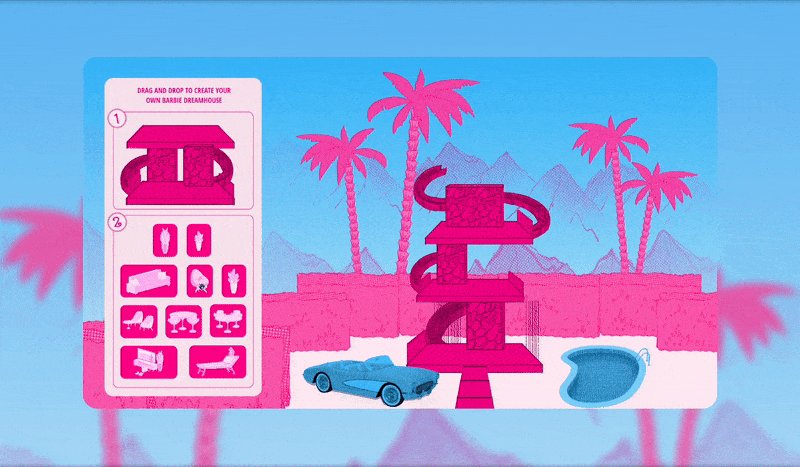
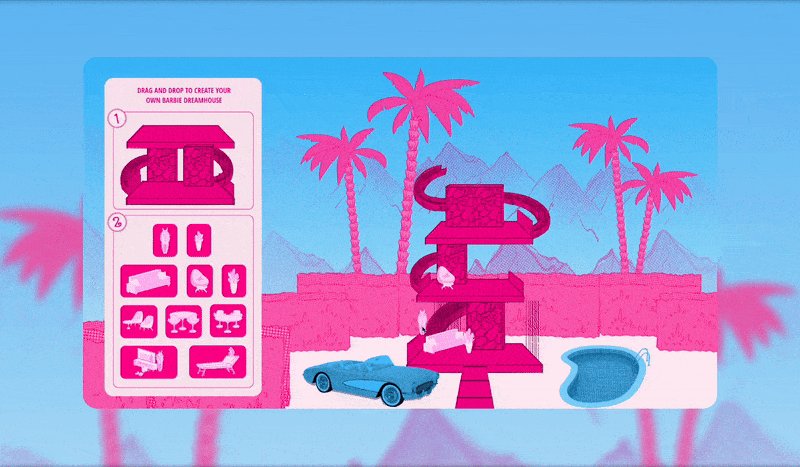
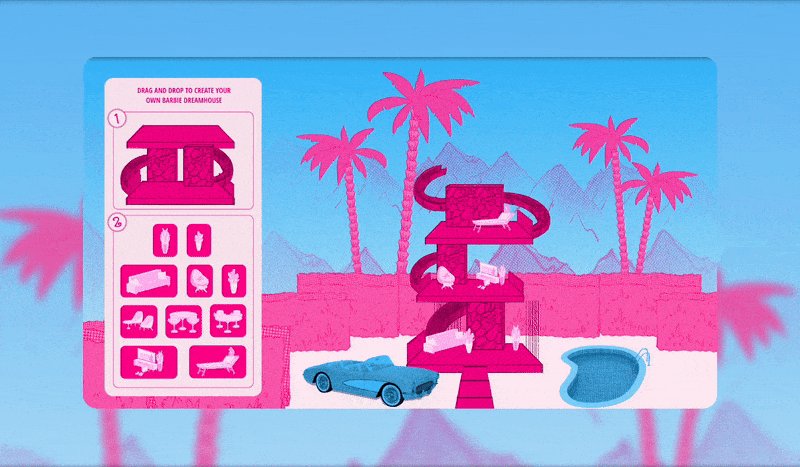
Gamification
Gamification is becoming a key tool for boosting user engagement. By incorporating game-like elements such as rewards, progress bars, and challenges, websites can turn routine interactions into fun, motivating experiences.
Why is it trending? Gamification taps into user psychology, encouraging repeat visits and fostering deeper interaction by making the web experience enjoyable and rewarding.
Tip: Align gamified elements with your brand’s goals to ensure they enhance the user journey without becoming a distraction.



Microinteractions
Microinteractions are the subtle design details that provide instant feedback to users, such as a heart animation when liking a post or a button changing colour on hover. These small but significant touches create a polished and intuitive experience, providing visual cues that confirm the website’s responsiveness.
Why is it trending? As users demand more personalised and fluid experiences, microinteractions bridge the gap between functionality and delight.
Tip: Focus on details that improve usability and enhance the user experience, ensuring that every interaction feels purposeful and intuitive.
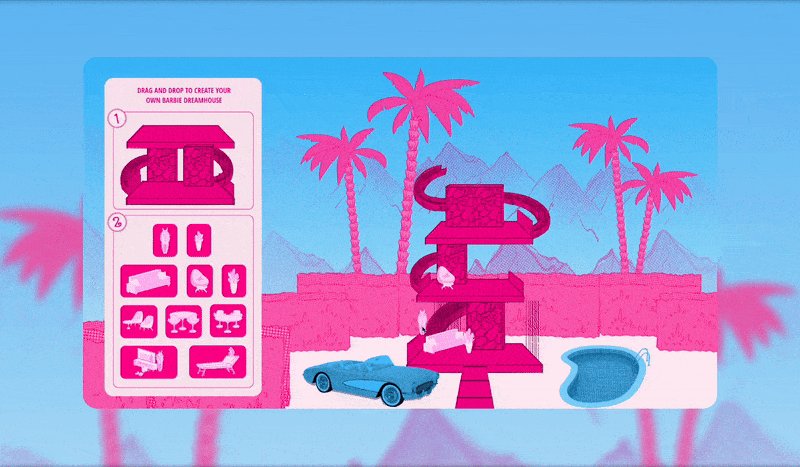
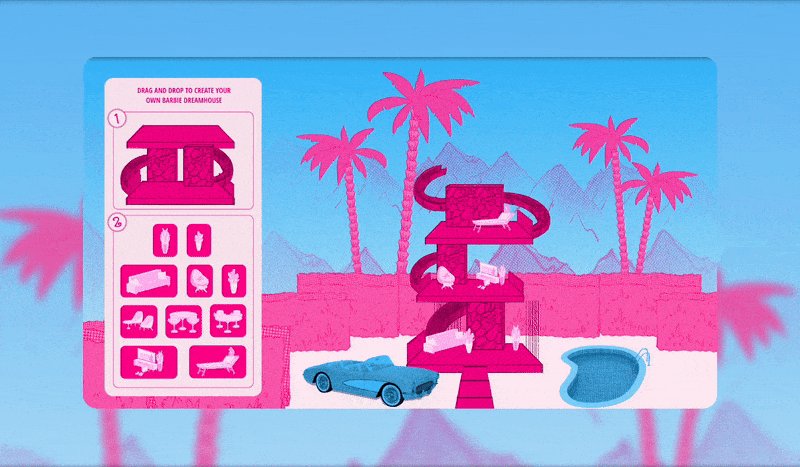
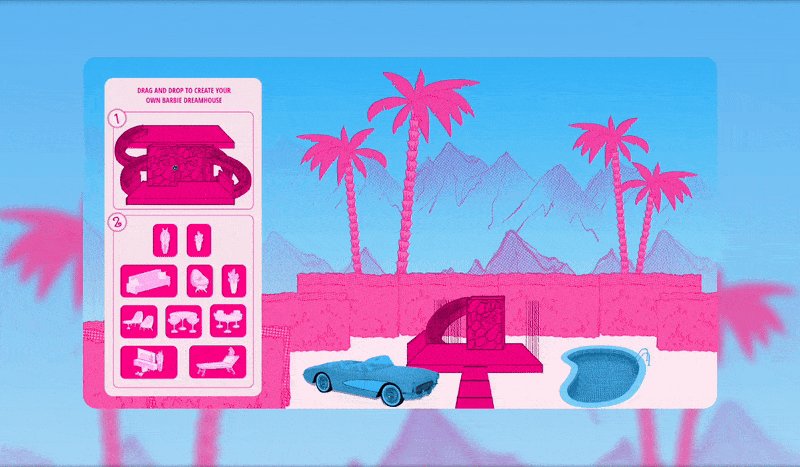
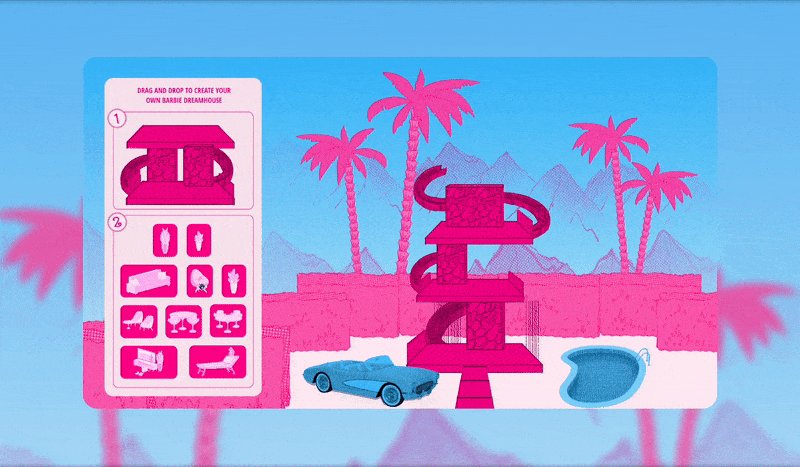
Illustrated animation
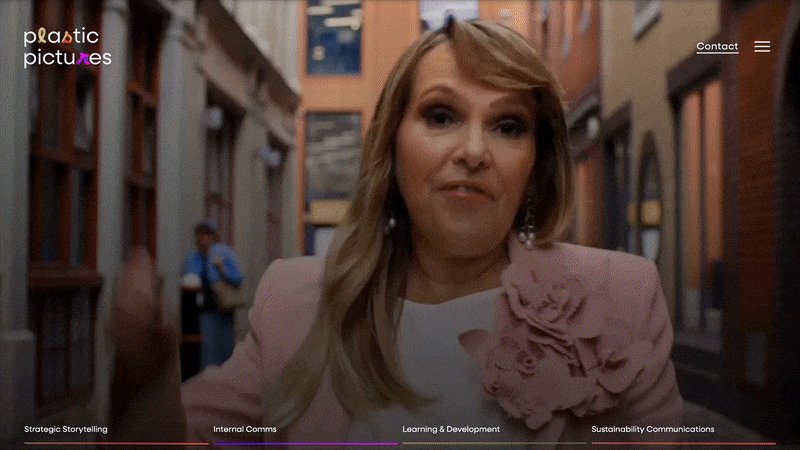
Illustrated animation is redefining digital storytelling in 2025, blending custom artwork with dynamic motion for a captivating user experience. From marketing campaigns to data visualisations, brands are leveraging no-code animator tools like Rive and SVGator to create fully custom, high-performing animations that showcase bespoke products or services. These immersive visuals go beyond static photography or stock images, delivering dynamic storytelling with greater impact.

Why is it trending? Illustrated animation humanises digital content, making messages more engaging and memorable while offering higher performance than traditional video formats.
Tip: Combine illustrated animations with minimalist designs to keep the focus on storytelling and user interaction.



What’s a Rich Text element?
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
Static and dynamic content editing
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
How to customize formatting for each rich text
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
What’s more?
2025 is poised to be a game-changer in web design, where creativity and technology come together to redefine user experiences. With trends like animated scrolls, glowing effects, 3D elements, and gamification, we’re entering an era where websites aren’t just about functionality — they’re about crafting immersive, memorable experiences. The future of web design is interactive and dynamic. By embracing these trends with a thoughtful approach, brands have the opportunity to create digital spaces that not only captivate but also keep users engaged like never before.
At HLabs, we’re experts in creating dynamic web designs that not only capture attention but also engage users with your unique brand story.
We’ll show ours if you share yours.
Share your details so we can stay in touch and directly show you premium HLabs content!


.webp)