HLabs joins the Webflow community at their No-Code Conference
I was there in person at our office for the Webflow Conf opening keynote. It was the go-to session for getting the lowdown on the latest product enhancements. Vlad Magdalin and the team personally walked us through the most recent and thrilling innovations in Webflow, even offering a sneak peek into what lies ahead. It was an immersive experience, delving into the forefront of developments right in our own office space.

HLabs reconnects with our Webflow freelancers at the after party

What is the Webflow Conference?
Webflow Conf - our annual conference designed to educate, connect, and celebrate the visual design community - is coming to London! Join us for a day of product keynotes, breakout sessions, and hands-on learning.
This smaller, more intimate event will be a great chance to connect with Webflow team members - plus web design and development experts from all walks of life.

What are the latest product features they released?
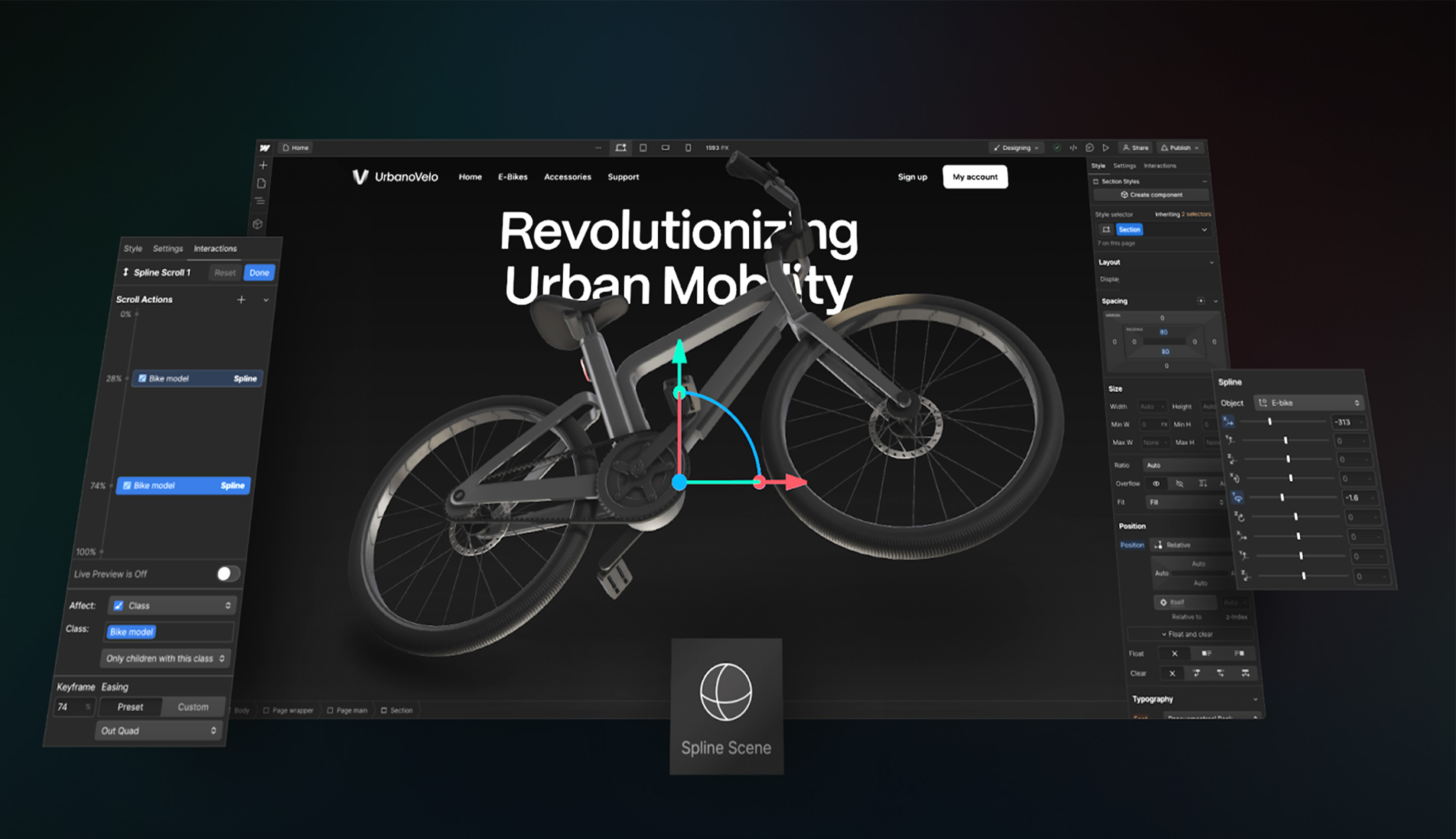
During the Webflow Conf 2023 keynote, we got the comprehensive down low of the latest features and enhancements. Notable updates included a revamped UI, Spline integration, advancements in localisation, the introduction of variables, and the incorporation of custom properties.
The keynote also covered significant developments such as components, enhanced integrations, and extensibility within Webflow. The Marketplace showcased new apps, and there were exciting additions like REST and Designer APIs.

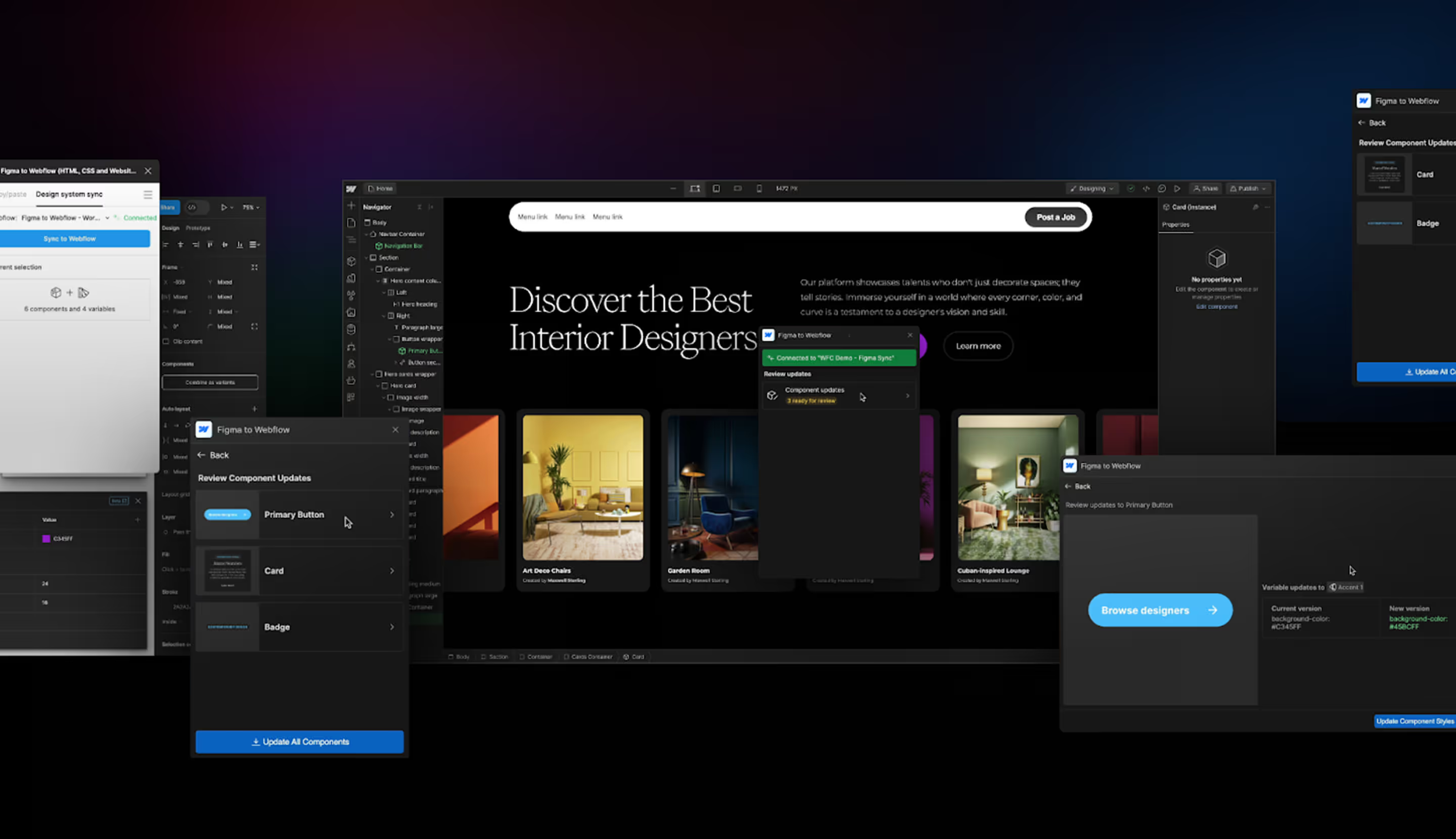
A standout feature was the Figma to Webflow synchronisation for components and variables, as well as the DevLink update enabling the import of React components.
The presentation touched on collaborative features, providing insights into effective teamwork within the platform. The keynote concluded with a thorough product recap, a nod to the vibrant community, and a gracious wrap-up and thank-you session.
Learn more about how to use the new features at https://university.webflow.com/



What is HLabs most excited about?
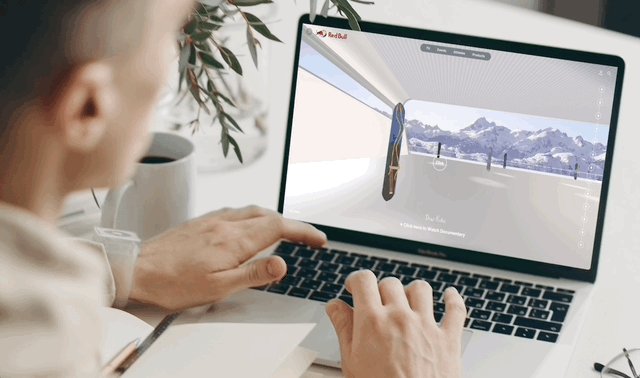
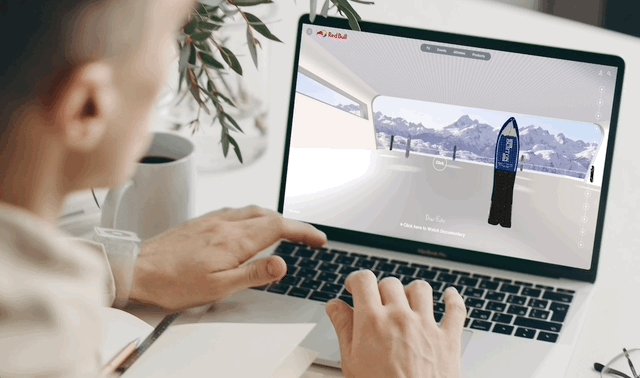
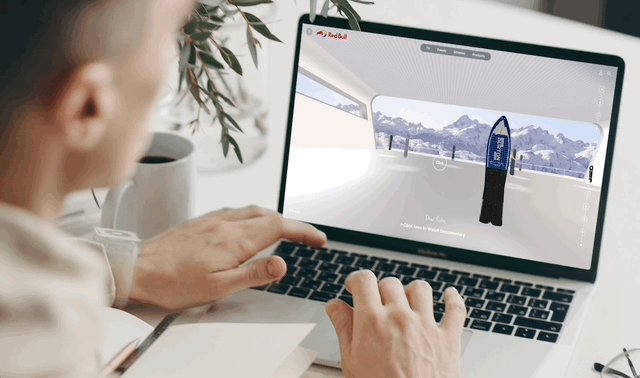
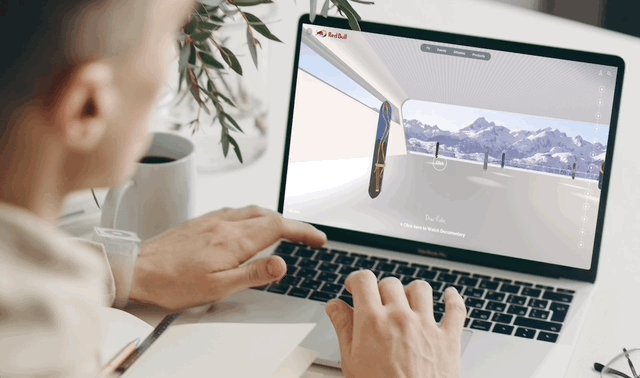
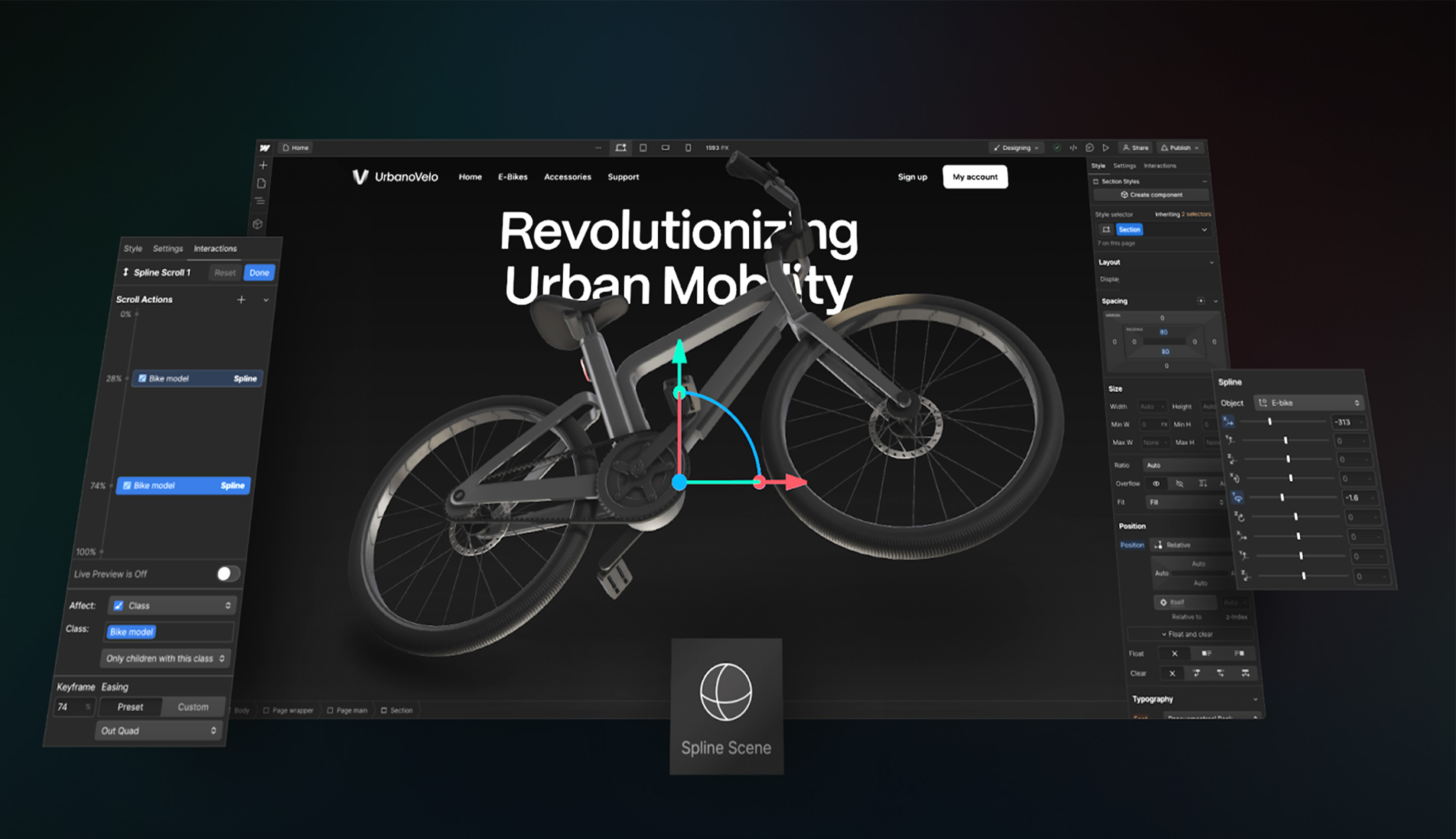
A notable highlight is the native integration with Spline, a web-based 3D design software, unlocking expressive and interactive 3D possibilities directly in Webflow. This integration empowers users to create visually stunning 3D designs and immersive scenes seamlessly.
HLabs will be using this new integration for their 2023 Christmas card! Watch this space!



What’s a Rich Text element?
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
Static and dynamic content editing
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
How to customize formatting for each rich text
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
What does the NoCode Conference mean to me?
I will always love learning about technical innovation. Sharing it with fellow creatives is not only fun but game changing to my business. I was lucky to be invited to talk at the 2021 NoCode Conf (shown here below) and it was great to see this year headlined with fellow creatives that are new to leadership to.
The way that the NoCode community is growing backs the fundamental makeup of HLabs and we will continue to grow with it!
HLabs has loved being an official partner of Webflow and we are going from strength to strength. If you would like to find out more about how HLabs works with Webflow click the link below to view our partnership page.
We’ll show ours if you share yours.
Share your details so we can stay in touch and directly show you premium HLabs content!





